Pathfinder Redesign Case Study
A Search-Driven knowledge base for mortgage guidelines
Overview
The problem: The Pathfinder application, used extensively by banking team members, faced challenges in usability and consistency. The existing design did not fully leverage the capabilities of the Rocket Design System (RDS), resulting in a user experience that was not as efficient or engaging as it could be. Additionally, the application needed a visual refresh to better align with contemporary design standards and to optimize the experience for desktop users, who constituted over 95% of its user base.
The solution: The solution involved a strategic redesign of the Pathfinder application, with a focus on integrating it seamlessly with the RDS. This entailed:
Conducting foundational research studies to understand user needs and behaviors.
Developing a data-driven user persona to guide the design process.
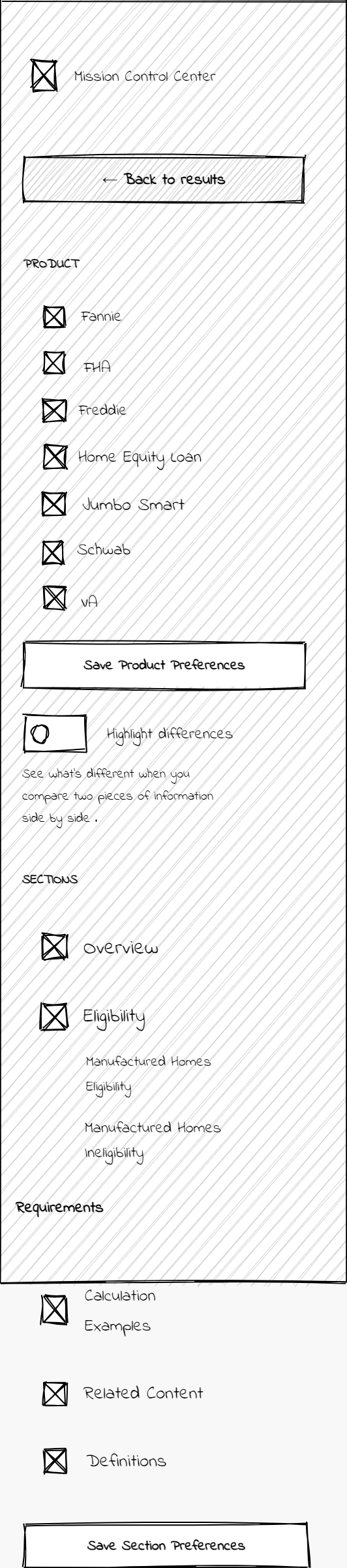
Creating high and low-fidelity prototypes using Figma to visualize the redesign and facilitate user testing.
Implementing design changes that focused on improving navigation efficiency, establishing a strong visual identity, and managing content through features like accordion groups for better usability.
Collaborating closely with stakeholders, including product managers and the engineering team, to ensure the redesign met both user needs and business objectives.
The result: The redesign of the Pathfinder application resulted in significant improvements in usability, consistency, and innovation. Users benefited from a more intuitive and engaging experience, which was now fully aligned with the RDS standards. The project not only enhanced the user experience for banking team members but also set a precedent for future digital product development within the organization. The successful integration of the Pathfinder application with the RDS demonstrated the value of a systematic approach to product development, driving efficiency, consistency, and innovation across digital products.
Timeline: November–December 2024
Visual and Interaction Design
My Role in the Project
As a team leader and UX designer, my role was both strategic and tactical. My specific contributions included:
Strategic Research Planning: I mentored my team members on the planning and execution of foundational research, including semi-structured interviews and usability test protocols. This phase involved team leadership to gather and analyze user data, which was instrumental in developing a comprehensive understanding of our users’ needs and behaviors.
Data-Driven User Persona Creation: Utilizing insights from our foundational research, I led the creation of a data-driven user persona. This persona served as a central reference point for the design team, ensuring that our redesign efforts were aligned with the real needs and challenges of our target users.
Uncovering User Needs: Through our research, we identified key user needs, such as the demand for a more structured content, especially regarding the page update history. This insight was crucial in guiding our design decisions and prioritizing features that would genuinely enhance the user experience.
High-Fidelity, Interactive Prototype Development: Leveraging Figma, I designed and built a high-fidelity, interactive prototype. This prototype not only visualized our design concepts but also allowed us to conduct user testing and gather feedback, facilitating an iterative design process that led to a more refined final product.
Design Focus
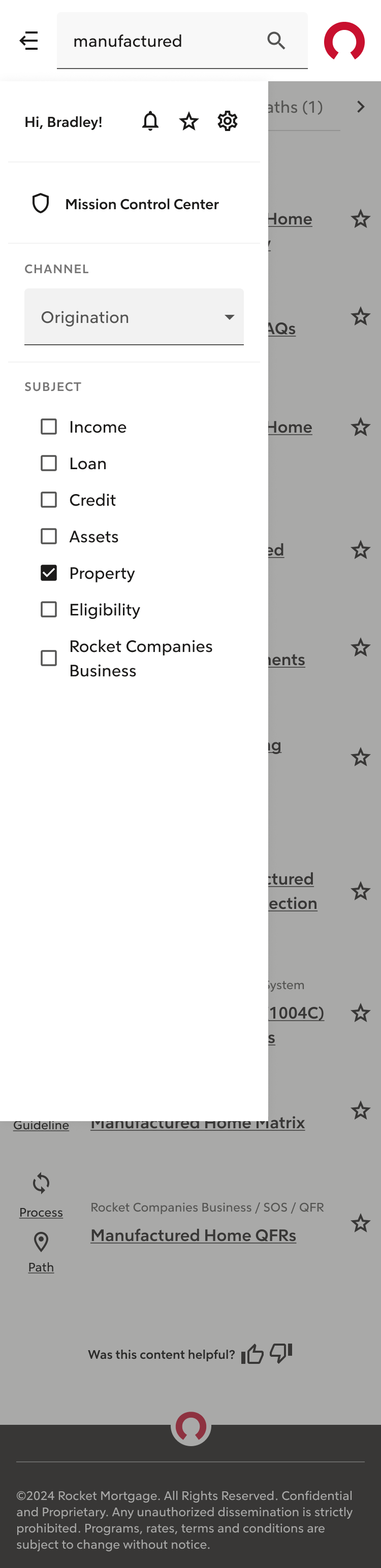
SideNav and Masthead
Design Choices: The redesign of the SideNav and Masthead was driven by the need to improve navigation and consolidate user controls into one recognizable location. Key elements included the placement of user buttons, filters, and the integration of a prominent search input field.
Challenges: The goal was to maximize the use of SideNav real estate based on the context of the page and user account. Balancing aesthetic appeal with functionality was the main challenge.
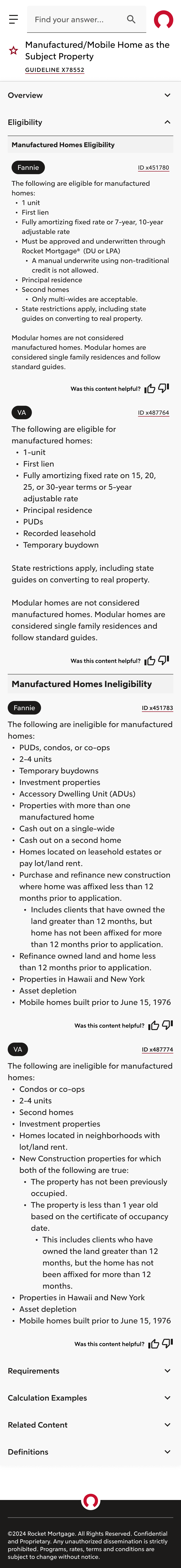
Accordion Groups
Intent: To manage extensive content without overwhelming users, we introduced accordion groups, allowing for the expansion and collapse of page content.
Outcomes: This design solution significantly improved content navigation, making it easier for users to find and interact with the information they needed.
Process and Collaboration
Collaborative Planning: My role involved close collaboration with product managers and other team members to prioritize work phases and ensure that our design efforts were aligned with broader product goals.
Stakeholder Engagement: I was responsible for presenting our design vision to stakeholders, advocating for the user-centered approach, and securing buy-in for the proposed changes.
Conclusion
The RDS Pathfinder redesign project was a testament to the importance of our design system, strategic plan, and collaboration. My role as team leader and lead UX designer allowed me to contribute significantly to the project's success, from conducting foundational research to designing a high-fidelity prototype that addressed user needs and aligned with the Rocket Design System. This case study highlights the critical role of UX design in creating products that are not only visually appealing but also highly functional and user-friendly.